
基本需求如下: 
核心的htm如下:
代码如下:
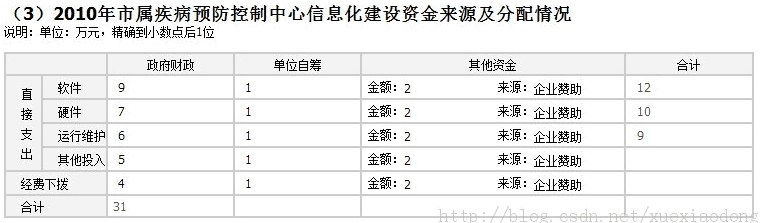
说明:单位:万元,精确到小数点后1位
| | 政府财政 | 单位自筹 | 其他资金 | 合计 | |
| 直接支出 | 软件 | | | 金额: 来源: | |
| 硬件 | | | 金额: 来源: | | |
| 运行维护 | | | 金额: 来源: | | |
| 其他投入 | | | 金额: 来源: | | |
| 经费下拨 | | | 金额: 来源: | | |
| 合计 | | | | | |
1如果只知道合计的文本框ID如何得到需要累加的文本框编号呢?
先分析行统计,可以发现,行统计需要的文本框和合计的文本框都在同一个tr标签中,而且都有类digital。例如82row1需要计算的文本框text_4780,text_4782,text_4783
都在同一个tr标签中,而且类都有digital(这样就可以排除不需要统计的文本框text_4784)。
所以基本的思路就是根据这个关系去寻找需要统计的文本框,例如对于82row1就需要找到文本框text_4780,text_4782,text_4783。
经过测试的基本js代码如下:
代码如下:
function GetOneRowAllChild(totalId)
{
var idList = [];
var tdList=$("#"+totalId).parent('td').parent().children("td");//取统计文本框的父节点td的父节点tr,然后再取tr的子节点,得到同一行的所有td
$.each(tdList, function(i, n){//循环td
var inputs=$(n).children("input[type='text']");//得到td中的文本框
if(inputs.length>0)
{
$.each(inputs, function(j, itemInput){ //循环td中的文本框
var item=$(itemInput);
if(item.hasClass("digital"))//判断是不是需要的文本框,排除来源列的文本款
{
var id=item.attr("id");
idList.push(id);
}
});
}
});
//var NameList = idList.join(",");
//alert(NameList);
BindBlur(idList,totalId);
}
function BindBlur(idList,totalId)//绑定失去焦点的事件blur
{
$.each(idList, function(j, item){
var id=item;
$("#"+id).blur( function () { updateSum(idList,totalId) } );
});
}
function updateSum(idList,totalId)//更新统计值
{
var sum=0.0;
$.each(idList, function(j, item){
var id=item;
var value=$("#"+id).val();
if($.isNumeric(value))
{
sum+=parseFloat(value);
}
});
$("#"+totalId).val(sum);
}
2有了获取每一行的的文本框的思路后,在考虑每一列的思路,和获取每一行的思路基本相同,但在修改的过程中,发现还是有很多不同。
经过测试的代码如下
代码如下:
function GetOneColumnAllChild(totalId,index)
{
var idList = [];
var trList=$("#"+totalId).parent('td').parent('tr').parent().children("tr");////取统计文本框的父节点td的父节点tr的父节点table,然后再取table的子节点,得到所有tr
$.each(trList, function(i, n){ //遍历所有的tr
var tdList=$(n).children("td") //
if(tdList.length>0)
{
var inputindex=0;
$.each(tdList, function(j, item){ //遍历所有的td
// if(j==index)// 由于